OGPの設定を追加したので、設定したmetaタグを残しておこうかと思います。
OGPに設定するプロパティはたくさんあって色んなサイトで解説しているので、情報には困らないかと思いますが、公式のドキュメントを教えてくれるところは意外に少ない気がしました。
Facebook Developers ウェブ管理者向けシェア機能ガイド
こちらを参考に最低限のプロパティでSNSでURLを貼り付けた時の見た目を設定していきます。
因みに、Facebook App IDの登録は、詳しく書きませんが、公式ドキュメントや色んなサイトで解説してくれています。
<meta property="og:title" content={title}/>
<meta property="og:description" content={description}/>
<meta property="og:url" content={slug ? siteConfig.url + slug : siteConfig.url}/>
<meta property="og:type" content={isIndex ? 'website' : 'article'}/>
<meta property="og:site_name" content={siteConfig.title}/>
<meta property="og:image" content={`${siteConfig.url}/me.jpg`}/>
<meta property="fb:app_id" content={siteConfig.facebookAppId}/>
<meta name="twitter:card" content="summary"/>
<meta name="twitter:site" content={siteConfig.author.contacts.twitter}/>
<meta name="twitter:title" content={title}/>
<meta name="twitter:description" content={description}/>
<meta name="twitter:image" content={`${siteConfig.url}/me.jpg`}/>今回GatsbyJSでHTMLを生成しているので、テンプレートリテラルで文字列を生成している箇所もあります。
確認
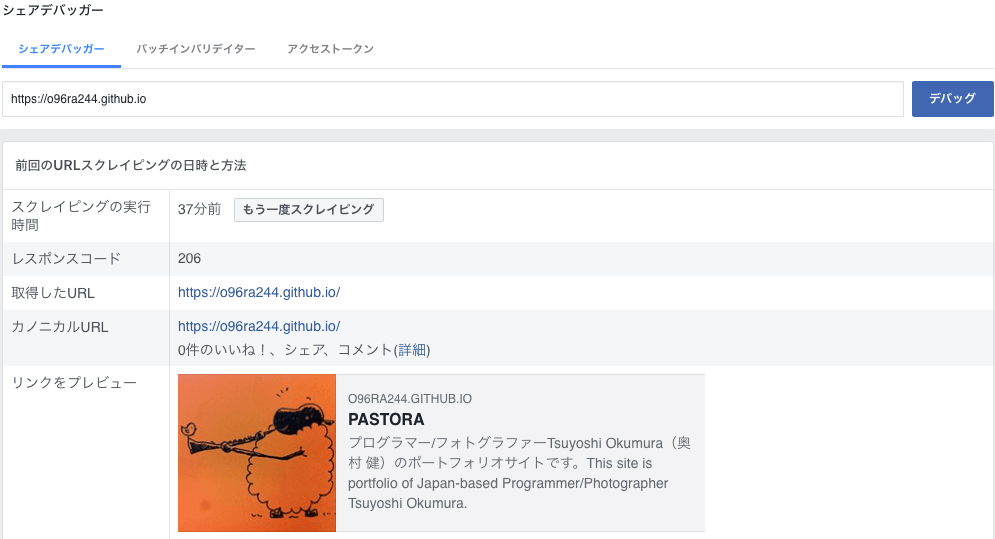
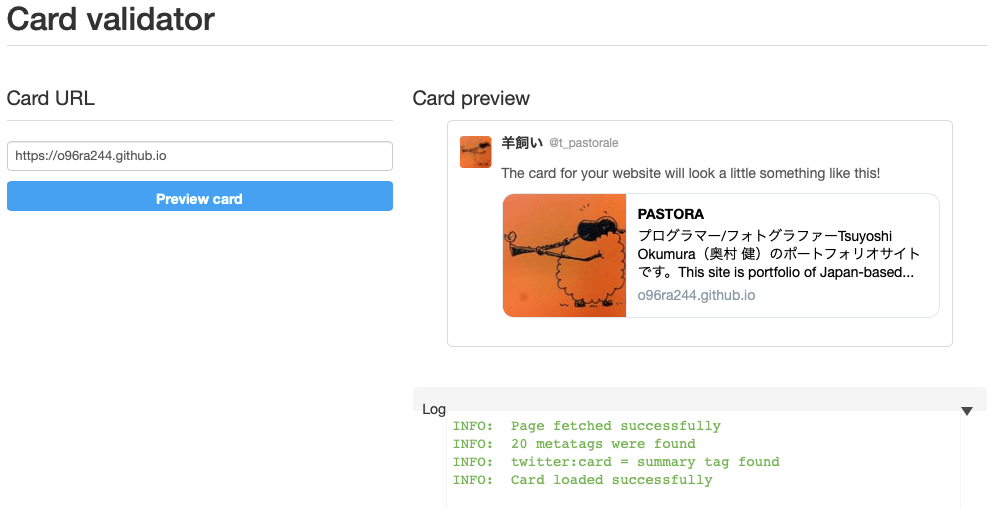
FacebookとTwitterの各社でデバッグツールを用意してくれているので、こちらで確認。

Facebookのデバッガーは画像のようにサイトのURLを貼ると、プレビューしてくれます。ちゃんとレスポンスも200台で帰ってきてますね。

TwitterもsuccessfullyでsummaryタイプのTwitterCardが表示されていますね。
感想

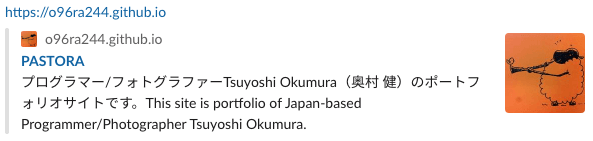
Slack等でサイトのURLを貼り付けると設定したサイトタイトルや画像が表示されてる!
このサイトを作ってTwitterでURLを貼り付けた時に、カードが表示されずにURLの文字列だけが佇んでいたのが可哀想で早めに設定してあげなきゃなーと思い、ささっと設定しました。
サイト貼り付けた時にカードで表示されてるとわかりやすくて良いですね。
他にも設定した方がいい項目や箇所があれば、直していきます!
